- Dapatkan link
- Aplikasi Lainnya
How to Make Prezi Like Presentation in Powerpoint
1. Find your motion-picture show
This sounds unproblematic, just it'southward actually really important.
The pictureMUST be of high quality so that y'all tin zoom in and not exist worried near pixelation.
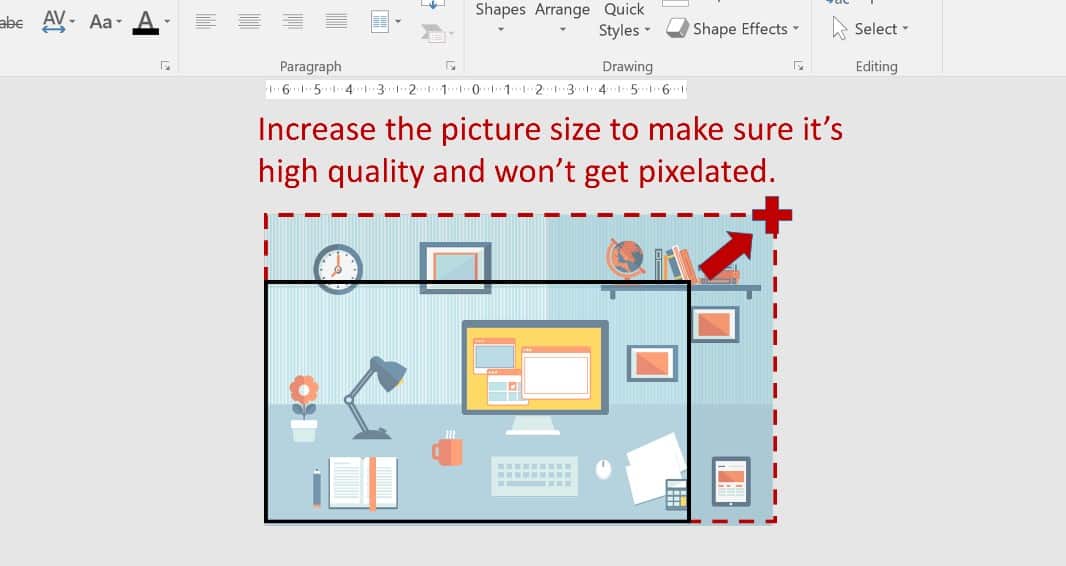
To examination the quality of your pic, drag the corners to make it the maximum size you'll recollect you'll use in the presentation (this is how we'll get the zooming effect after). Then, test information technology out by viewing in Presentation way – if it looks good, y'all're proficient to go.

Resize it back to normal afterward so you can work through the adjacent steps.
If you lot don't want to worry nigh possible pixelation, use a vector paradigm, every bit I did in my demo.
Vectors are images that are made of individual shapes then they can exist resized without any loss of quality. Make sure you become vector files with an EMF, WMF or EPS extension. These can (usually) be ungrouped and used as true vectors in PowerPoint.
Where to become awesome vector images and pictures
I actually got my vector image from Shutterstock in .EPS class. However, you tin get plenty of free (and really overnice!) piece of work-infinite vectors from my new favorite vector site – Freepik.
For a larger listing of free picture show resources, yous can check out our recommendations here.
Note: PowerPoint 2016 no longer supports the straight import of EPS files, due to security concerns.
If you want to convert vector files like EPS and SVG into PowerPoint-friendly EMFs, check out this article on importing EPS files into PowerPoint.
With vectors, you need to ungroup them in PowerPoint to get their total benefit. When I got the photo, I just inserted information technology into PowerPoint (dragged and dropped in from a folder).
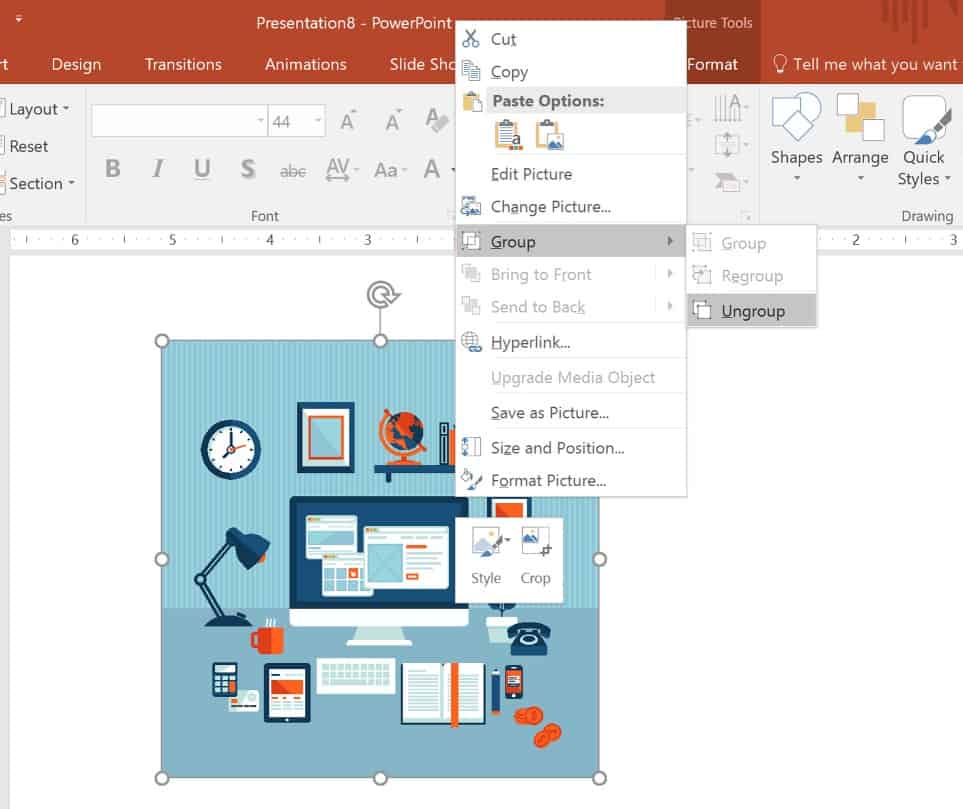
I and so ungrouped the images by correct clicking and selecting Group -> Ungroup (y'all can also apply CTRL + SHIFT + M equally a shortcut).

I then said "yeah" to the popular-up question, shown below.

I and so ungrouped again by hitting CTRL + SHIFT + M once more. The vector paradigm became separated into its individual parts, which can at present be played with.
For more than information nearly the group and ungroup shortcuts, encounter our ultimate guide on How to group in PowerPoint.

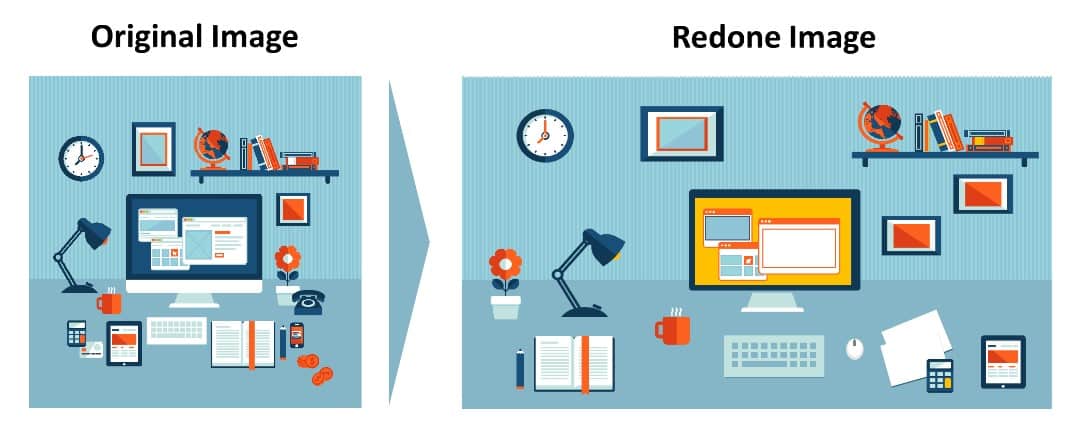
I really did a lot of playing – I extended the background and rearranged some of the items in the work-space to better fit the 16×9 PowerPoint template I was working with. Here'due south my original moving picture and how I reworked information technology. You can meet I moved the flower, the volume, the pencil, and other things. I likewise recolored a few things (including the monitor screen).

One time you're washed working your image, you now have a "canvas" to work on and can move to calculation your words.
ii. Add your words
First off, recall virtually the full message y'all want to have on your page and write it out somewhere (perhaps in the notes department). Then, find means to shorten the text, where possible – you lot will thank yourself afterwards! The shorter the text, the easier.
Here was my text:
PowerPoint just got an amazing makeover with 2 new features that volition plow your globe upside downwardly. Designer adds extra spice to your pics, and Morph makes your animations more elegant.
Just 2 sentences – and it still takes quite a bit of fourth dimension to make, especially if y'all're only focusing on one or ii words at a time, as I did.
At present, think nigh where you desire the words to go on the folio and the path of the presentation flow. Information technology's extremely helpful to program this out in advance before you actually put the text in, since y'all may find you don't have enough space for the text or need to adjust objects on the moving picture to make room.
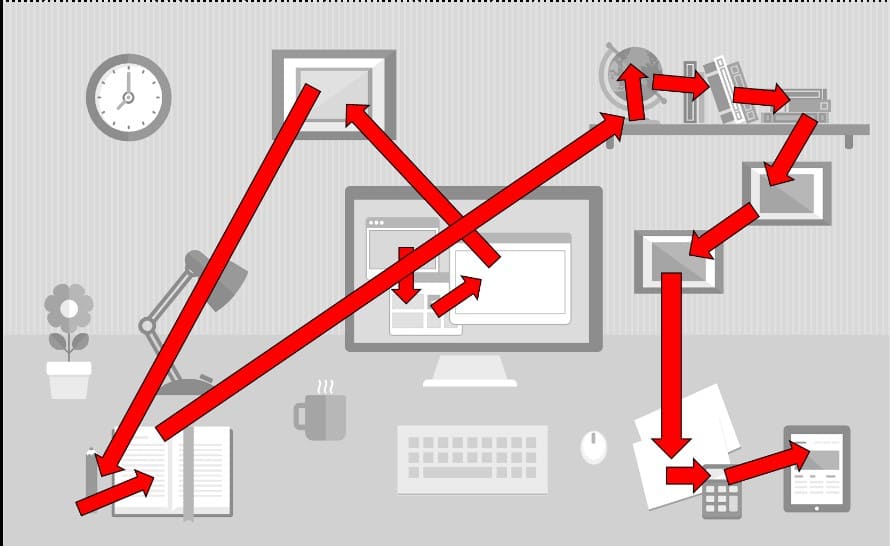
Below is how I mapped information technology out in my head. Each arrow represents a "stop point" on the pic, which nosotros'll use subsequently to do the animations.

Once you accept everything mapped out, we'll put in the words past inserting textboxes within the picture (so resizing and recoloring the text as needed). This will likely involve a lot of zooming in on your picture so you can encounter the details and identify the text correctly.
Hither's what mine looked like with the text inserted.

Seems simple so far, but hither's the clandestine trick to making the text piece of work, which took me a bit of trial-and-error to notice….
Text really needs to be in vector or shape grade – it tin't merely be a textbox merely must exist turned into resizable shapes.
Why? Well, what's abrasive is that (in a trivial scrap) when we group and resize the overall motion picture, everything volition resize except the text, which will notwithstanding remain the same font size, ruining the effect. While you can manually adjust the font size, it's hard to go that precise (and if you have a lot of text, it's a pain to practise) – trust me, I've played with it enough to know!
Here'southward what it looks similar, for example, if y'all brand the moving picture bigger – everything gets bigger except the text, which now looks extremely small compared to the rest of the picture. Non cool.

And then, what nosotros need to do is catechumen all the text we've created into shapes with the Merge Shapes characteristic (aye, you can utilise this feature with text also!). Permit me show you with how I did this with the word "PowerPoint."
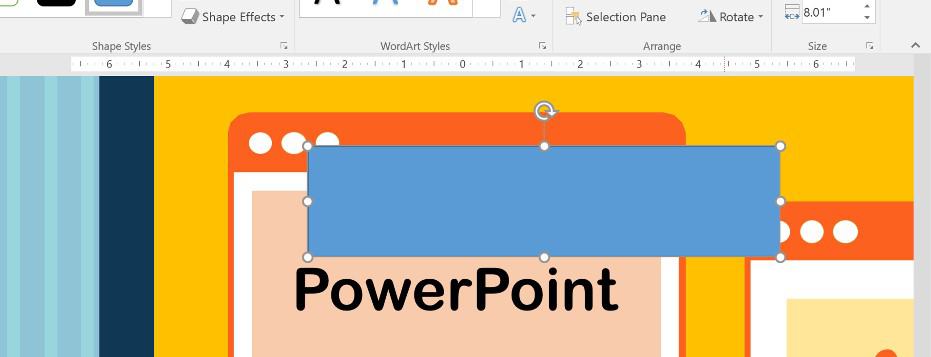
First, insert a rectangle (of any color) next to the textbox you desire to convert. Make sure the rectangle is larger than the textbox.

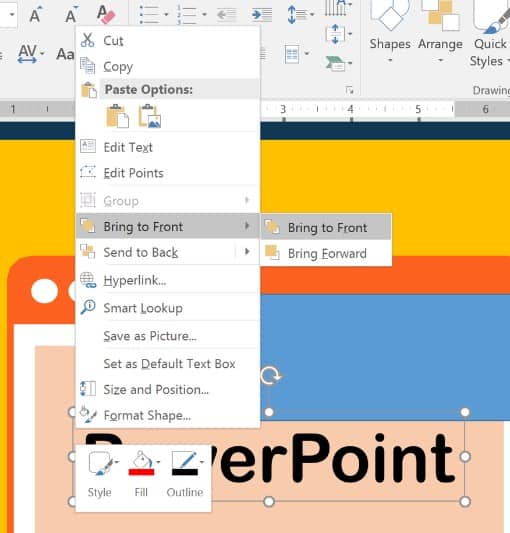
Then right click on the textbox and select Bring to Front end.

Now slide the rectangle behind it.

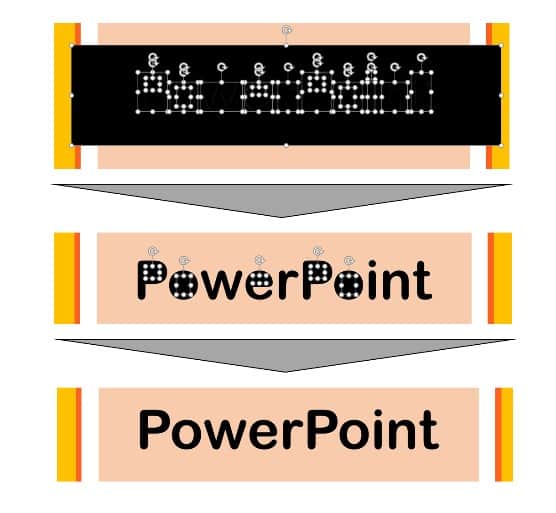
Finally, select the textbox, then the rectangle, then go to Format -> Merge Shapes -> and Fragment. This will turn your letters into vector shapes. You lot'll now just accept to delete everything around the messages, every bit I evidence below.

CONGRATULATIONS – yous now accept vector text (which can be handy for many other tricks likewise)! Now only repeat this aforementioned procedure with the rest of the text.
In one case you're washed "vectorizing" all the text, select everything on the folio by striking CTRL + A so CTRL + G to group everything.
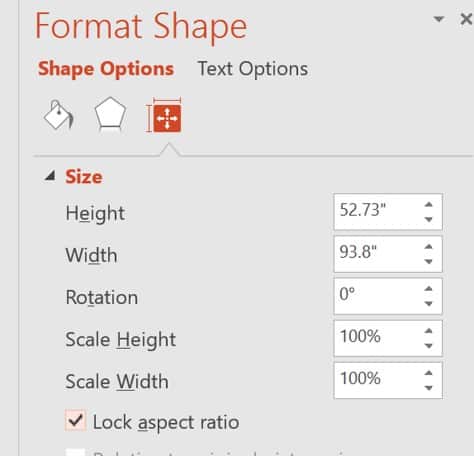
As a final touch, you tin select the pic, then become to Format -> Size -> and check the Lock Aspect Ratio box. This volition ensure your motion-picture show retains its proportions when nosotros get-go to work with it.

And COOL – that was the hardest office. We can now motion to the much easier and more than fun step…
three. Add Zoom Pan and Rotation
This is where the Prezi-like magic happens.
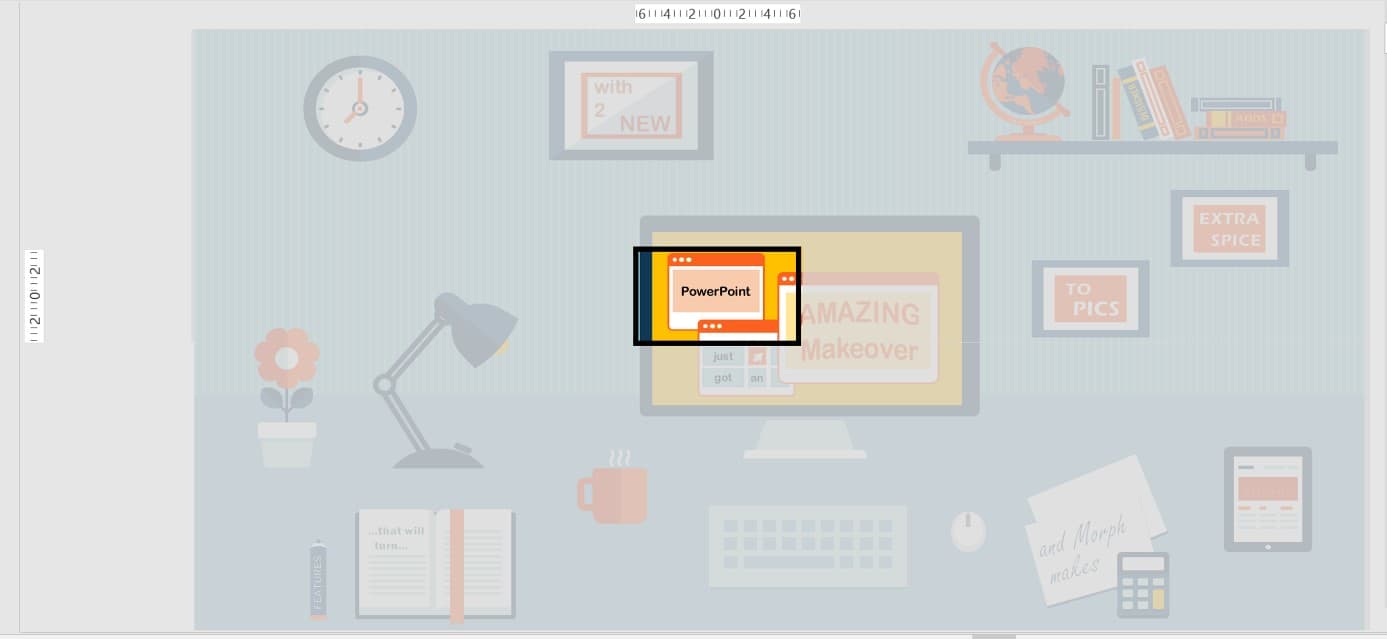
Basically, you lot put your picture on the first slide in the position where yous want your sequence to commencement. I chose to starting time by zooming in on the monitor that says "PowerPoint." For this, I had to make the picture really large in size. Below, yous can come across where the slide is and all of the other parts of the picture that don't evidence (the greyed out area).

Afterwards this, you just continue duplicating your slide (CTRL + SHIFT + D) for each new "stop" in your presentation flow. On each new slide, you move, rotate, or resize your picture as yous like to make the next text in the sequence show. The more pan, rotation, and zoom you incorporate, the more it volition expect similar Prezi!
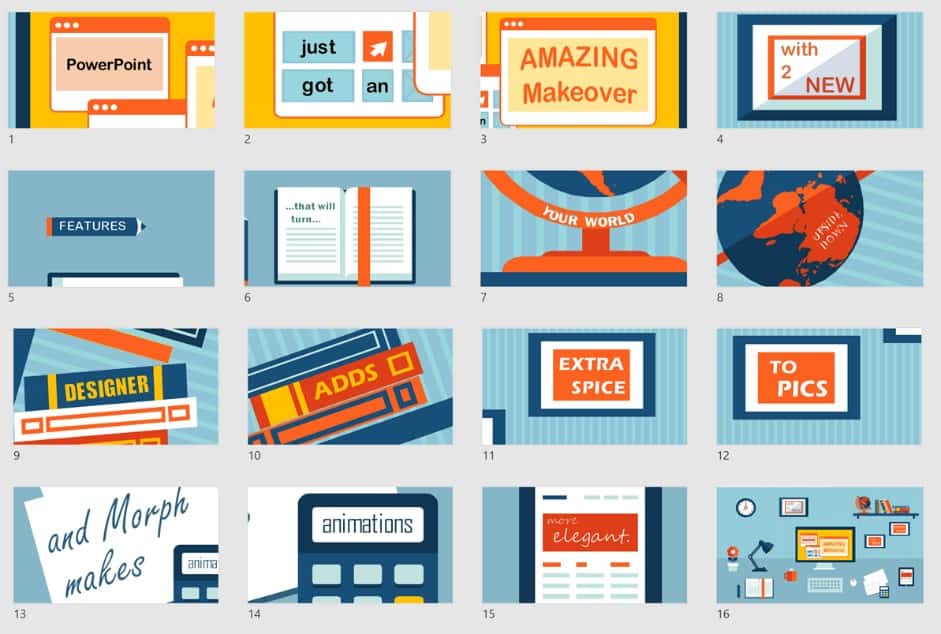
Hither is what my slides ended upwardly looking like (from Slide Sorter View in PowerPoint). As you lot saw earlier, each of these slides shows but a small slice of the motion picture – the rest is outside the slide and not seen.

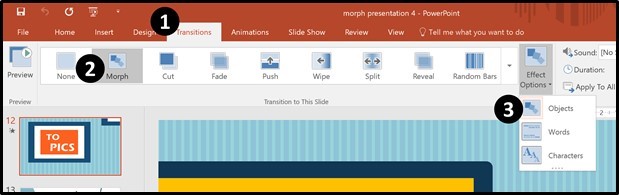
Finally, add the Morph Transition to all the slides by selecting all of them, and then going to Transitions, Morph, and making sure the Effect Options is gear up to Objects (the default setting)…and you are done!

Now just go into Presentation mode and picket your animations come up to life!
The first fourth dimension you try it, I promise you – it'll be a truly amazing experience. Information technology'due south like nix nosotros've always seen in PowerPoint. Maybe you'll even be inspired to pull your ain well-nigh-all-nighter to make a demo video!
Well, hope this was useful. Let me know if you find your own absurd tricks with this Prezi-like consequence or other absurd effects with the Morph Transition in PowerPoint.
At present get out and have fun with it!
What's next?
DOWNLOAD HERE
How to Make Prezi Like Presentation in Powerpoint TUTORIAL
Posted by: markswily1968.blogspot.com
- Dapatkan link
- Aplikasi Lainnya
Komentar
Posting Komentar